Bessere Ladezeiten. Mehr Umsatz. Höhere Conversion.
Ihr Online-Shop verdient echte Geschwindigkeit – für mehr Umsatz und bessere Rankings.
Je niedriger die Leistung, desto größer das Risiko, dass die Seite weniger Traffic erhält und die Sichtbarkeit im Google-Ranking sinkt.
Wenn die Leistung einer Website beim Google PageSpeed-Score nur 50 Punkte erreicht, bedeutet das, dass sie im Vergleich zu optimierten Seiten langsamer ist. Dies kann tatsächlich zu einer sinkenden Sichtbarkeit in den Suchergebnissen führen, da Google Geschwindigkeit als einen Ranking-Faktor betrachtet, vor allem bei der mobilen Suche.
In den 7 Jahren, in denen wir mit Magento arbeiten, hatten wir die Gelegenheit, an der Erstellung und Verbesserung von mehreren Dutzend Shops mitzuwirken. Dabei sind die Aufgaben immer ungefähr dieselben: Pagespeed Optimierung, Verbesserung der Leistung, Optimierung des Codes und Reduzierung von Abhängigkeiten.

Was ist Hyvä?
Hyvä ist das modernste Frontend für Magento 2.
Es ersetzt das schwere Standard-Theme durch einen ultraschlanken, blitzschnellen Aufbau – mit Fokus auf Performance, Usability und Developer Experience.
Was das für Sie heißt?
-
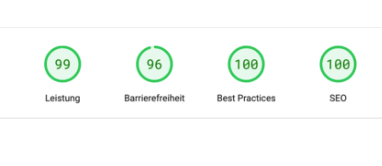
Deutlich bessere Google PageSpeed-Werte
-
Bessere Rankings, besonders mobil
-
Kürzere Ladezeiten, weniger Absprünge
-
Mehr Verkäufe, weil Nutzer nicht warten müssen
-
Ein zukunftssicherer Tech-Stack (Tailwind CSS, AlpineJS)
Was bekomme ich von euch?

Komplette technische Umstellung auf das Hyvä-Frontend

Performance-Analyse & Core Web Vitals-Optimierung

UX-Anpassungen auf Wunsch (z. B. schnellere Filter, mobile-first Checkout)

Testing auf realen Geräten

Beratung zur Conversion-Optimierung
Erfolge feiern
Von 40 auf 98 in PageSpeed – und und bis zu 50 % Conversion. Geprüft bei 4000+ Merchants!
Wie schnell kann Ihr Shop wirklich sein? Finden wir’s raus.
Langsame Ladezeiten kosten nicht nur Nerven – sondern Sichtbarkeit, Umsatz und Kundenbindung.
Google straft langsame Shops ab, Conversion-Raten sinken, Absprungraten steigen.
Wer jetzt nicht optimiert, verliert – sichtbar und messbar.
Hol dir jetzt deine individuelle Einschätzung – kostenlos und unverbindlich:
Jetzt kostenlos analysieren lassen!
Wir prüfen deinen Shop auf Ladezeit & Performance:
> Kostenloser PageSpeed-Check
> Persönliche Beratung zur Umstellung auf Hyvä
> Klare Handlungsempfehlungen für bessere Performance
Jetzt anfragen und Potenziale entdecken!
e-Commerce
makes happy