Anmelden und Bezahlen
Als neuer Kunde bestellen
Das Erstellen eines Kontos hat viele Vorteile:
- Bestell- und Versandstatus
- Bestellhistorie
- Schneller bestellen
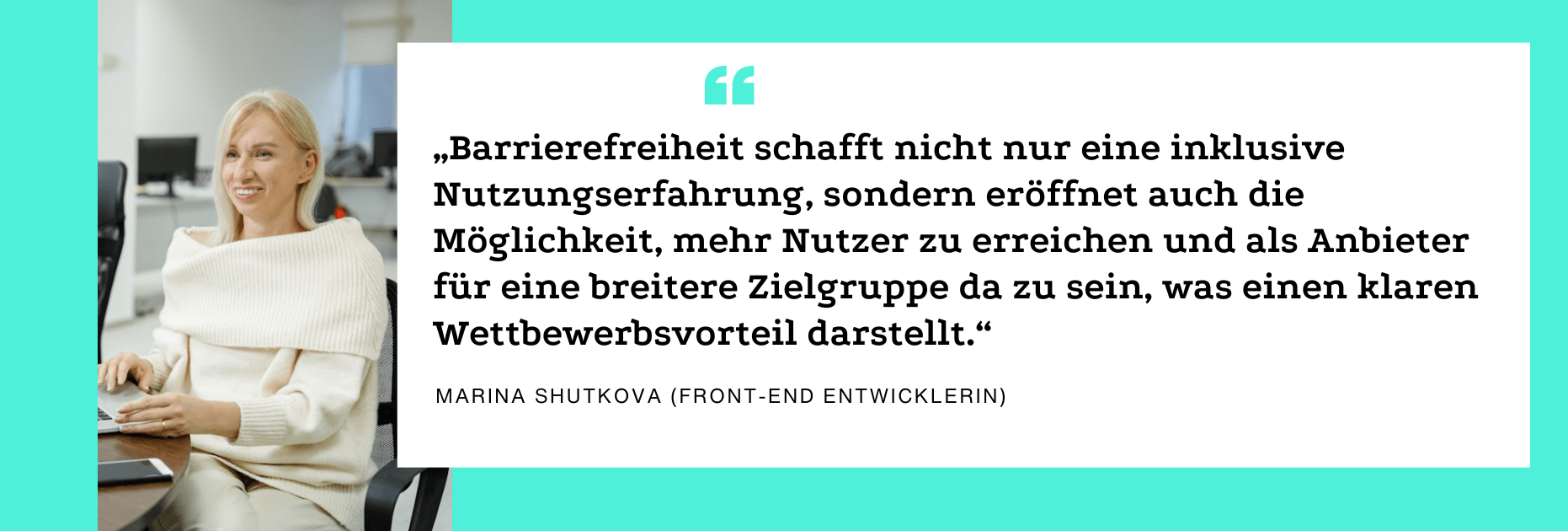
Digitale Barrierefreiheit: Mehr als nur eine Pflicht
Ein barrierefreier Online-Shop oder eine zugängliche Webseite ist nicht nur eine gesetzliche Anforderung, sondern auch ein Zeichen für Nutzerfreundlichkeit und Inklusion. Jeder sollte die Möglichkeit haben, Inhalte ohne Einschränkungen zu nutzen – unabhängig von körperlichen oder technischen Barrieren. Eine gut durchdachte, barrierefreie Gestaltung verbessert zudem die Nutzererfahrung für alle Besucher und kann sich positiv auf SEO und die Conversion-Rate auswirken.
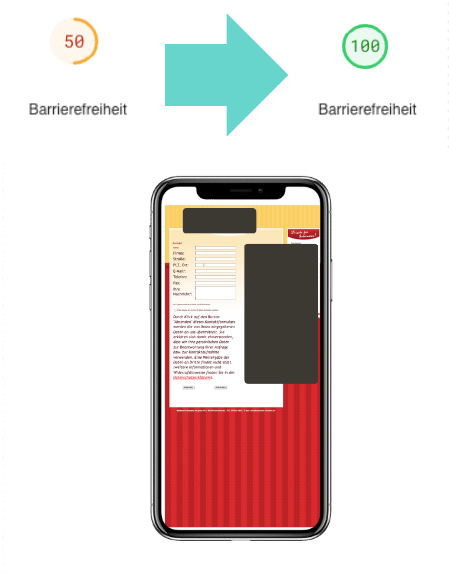
Digitale Barrierefreiheit: Vorteile sehen

Barrierefreiheit im Webdesign: Wichtige Aspekte für Designer
Webdesigner stehen vor der Herausforderung, digitale Inhalte für alle Nutzer zugänglich zu machen. Eine barrierefreie Gestaltung sorgt nicht nur für eine bessere User Experience, sondern erfüllt auch gesetzliche Anforderungen wie die EU-Richtlinie zum European Accessibility Act (EAA), die ab 2025 für viele Online-Angebote verpflichtend wird. Neben technischer Umsetzung spielen Designentscheidungen eine entscheidende Rolle.

Farben & Kontraste: Farben sollten sich deutlich voneinander abheben, um eine gute Lesbarkeit zu gewährleisten (Mindestkontrast 4,5:1). Rein farbliche Hinweise (z. B. rote Fehlermeldungen) sollten durch Symbole oder Texte ergänzt werden.
Schriftgrößen & Lesbarkeit: Vermeide winzige Schriftgrößen – mindestens 16 px ist empfehlenswert. Zeilenabstände sollten ausreichend sein, um das Lesen zu erleichtern.
Interaktive Elemente: Buttons und Links müssen groß genug sein, damit sie leicht klickbar sind – besonders auf mobilen Geräten.
Bilder gezielt einsetzen: Bilder sollten informativ sein und nicht nur zur Dekoration dienen. Falls nötig, sollte eine Bildbeschreibung (Alt-Text) hinterlegt werden.
Flexible Layouts: Ein responsives Design sollte sich automatisch an verschiedene Bildschirmgrößen anpassen, ohne dass Inhalte verloren gehen oder unlesbar werden.
Wie vermeiden wir Probleme bei der Barrierefreiheit deines Online-Shops?

Alt-Texte für Bilder – Jeder Grafik sollte ein beschreibender Alt-Text zugeordnet werden, damit Screenreader den Inhalt für Menschen mit Sehbehinderungen zugänglich machen können.
Klare Struktur und Navigation – Eine übersichtliche Seitenstruktur mit logischen Überschriften und leicht navigierbaren Menüs erleichtert das Verständnis und den Zugang für alle Nutzer.
Tastatur-Navigation – Das Design sollte so gestaltet sein, dass man alle Funktionen der Seite nur mit der Tastatur erreichen kann, ohne auf Maus oder Touchscreen angewiesen zu sein.
Untertitel und Transkripte – Für audiovisuelle Inhalte sollten immer Untertitel und Transkripte bereitgestellt werden, damit auch Menschen mit Hörbeeinträchtigungen Zugang zu den Informationen haben.
Vermeidung von Zeitlimits – Bei Formularen oder Prozessen sollte es entweder keine oder verlängerte Zeitlimits geben, um Benutzern mit langsamerer Eingabe oder motorischen Einschränkungen gerecht zu werden.
Keine kontrastarmen Farben – Das lässt sich schon im Design verhindern. Gute Sichtbarkeit ist das A und O!
Elementgröße beachten – Gerade bei der mobilen Version wird das oft vergessen. Große Buttons, keine Mikroschriften!
Bilder richtig einsetzen – Lieber gar kein Bild, als ein unleserliches oder winziges Element.
Hast du Fragen? Wir beraten dich gerne!
- Preis:
- Tatsächlicher Preis:
